목차
워드프레스 특성 이미지 수직 정렬 CSS transform ( WordPress Featured Image Vertical Align)

워드프레스 사이트를 운영하면서 특성 이미지(Featured Image)의 디자인과 배치에 신경 쓰는 것은 매우 중요합니다. 특히, 목록 페이지에서 특성 이미지를 어떻게 표시할지 결정하는 것은 사용자 경험과 사이트의 전체적인 미적 감각에 큰 영향을 미칩니다. 이 글에서는 특성 이미지를 수직으로 정렬하는 방법을 CSS를 통해 설명하겠습니다.
요구 사항 개요
워드프레스 특성 이미지를 수직 정렬하기 위해 몇 가지 요구 사항을 충족시켜야 합니다:
- 포스팅 페이지 상세 화면에서 특성 이미지에 영향을 주지 않아야 합니다.
- 목록 페이지에서는 특성 이미지 썸네일이 일정 높이를 유지하면서 높이가 지정한 값 이하일 경우 가운데 정렬되어야 합니다.
- 썸네일의 높이가 지정한 높이보다 높을 경우, 이미지가 수직으로 가운데 정렬되어 정중앙에 위치해야 합니다.
이러한 요구 사항을 만족시키기 위해 CSS를 작성하는 방법을 자세히 살펴보겠습니다.

CSS 구현
CSS를 추가하는 방법은 다양하지만, 여기서는 "Custom CSS & JS Settings" 플러그인을 사용하거나 워드프레스의 "외모 > 사용자 정의하기 > 추가 CSS" 섹션을 사용하는 방법을 추천합니다.



목록 페이지 특성 이미지 CSS
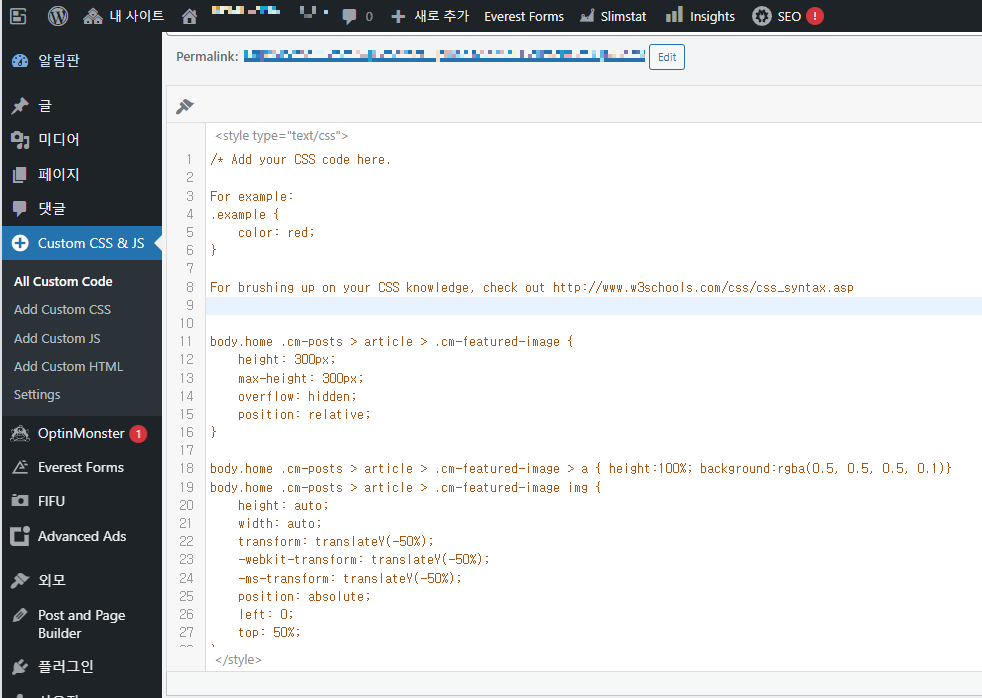
목록 페이지에서만 특성 이미지에 대한 스타일을 적용하기 위해, body.home 클래스를 사용합니다. 이는 홈페이지에서만 body 태그에 home 클래스가 추가되기 때문입니다. 아래 CSS 코드는 요구 사항에 맞게 특성 이미지를 스타일링합니다:
/* 목록 페이지 특성 이미지 컨테이너 스타일 */
body.home .cm-posts > article > .cm-featured-image {
height: 300px;
max-height: 300px;
overflow: hidden;
position: relative;
}
/* 특성 이미지 링크 스타일 */
body.home .cm-posts > article > .cm-featured-image > a {
height: 100%;
background: rgba(0.5, 0.5, 0.5, 0.1);
}
/* 특성 이미지 스타일 */
body.home .cm-posts > article > .cm-featured-image img {
height: auto;
width: auto;
transform: translateY(-50%);
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
position: absolute;
left: 0;
top: 50%;
}이 CSS 코드는 목록 페이지에 있는 특성 이미지를 높이 300px로 고정하고, 이미지가 이 높이보다 작거나 클 경우 이미지를 수직으로 가운데 정렬합니다. transform 속성을 사용하여 이미지를 상위 컨테이너의 정중앙에 위치시킵니다.

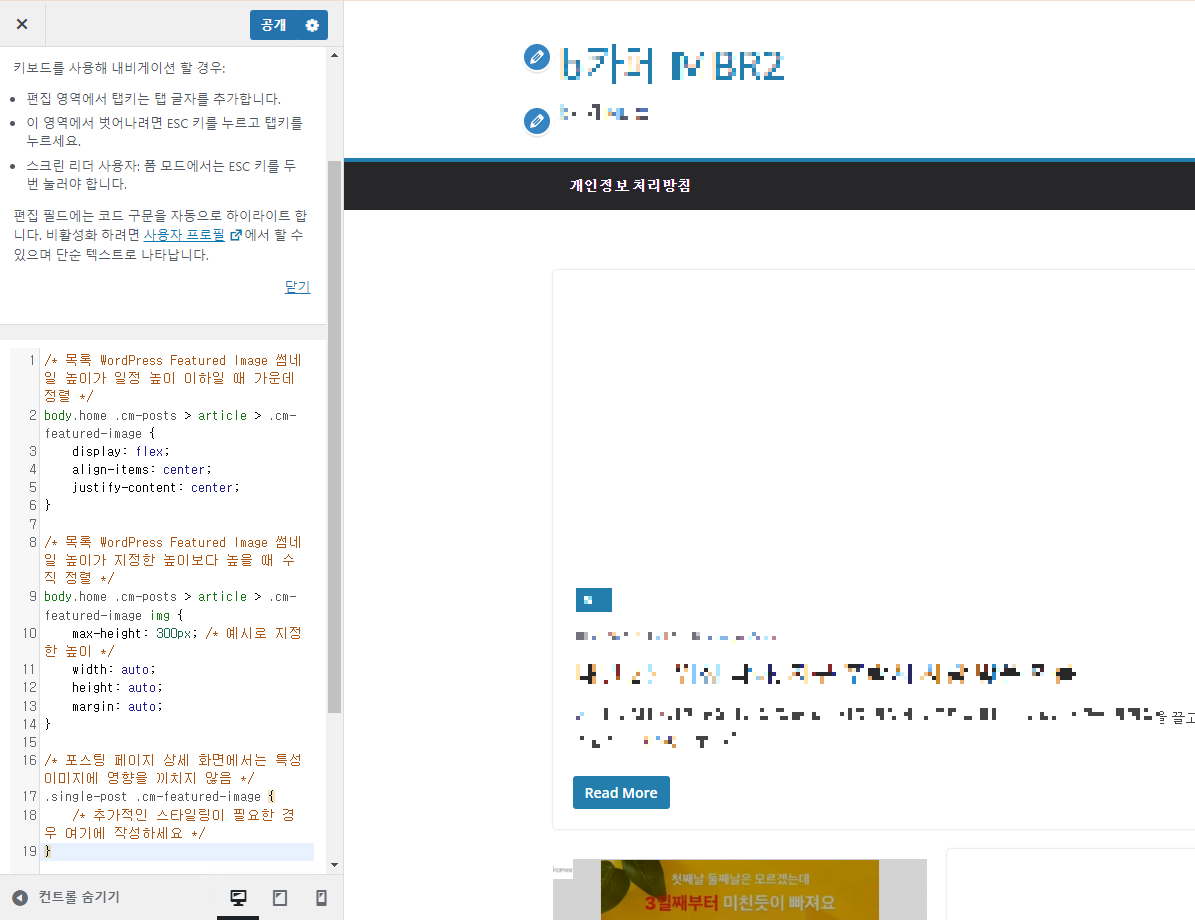
요즘은 flex가 대세이므로 저런 복잡한 방법이 아닌 flex로 대체 가능합니다.
/* 목록 WordPress Featured Image 썸네일 높이가 일정 높이 이하일 때 가운데 정렬 */
body.home .cm-posts > article > .cm-featured-image {
display: flex;
align-items: center;
justify-content: center;
}
/* 목록 WordPress Featured Image 썸네일 높이가 지정한 높이보다 높을 때 수직 정렬 */
body.home .cm-posts > article > .cm-featured-image img {
max-height: 300px; /* 예시로 지정한 높이 */
width: auto;
height: auto;
margin: auto;
}
/* 포스팅 페이지 상세 화면에서는 특성 이미지에 영향을 끼치지 않음 */
.single-post .cm-featured-image {
/* 추가적인 스타일링이 필요한 경우 여기에 작성하세요 */
}결론
이 가이드를 통해 워드프레스 사이트의 목록 페이지에서 특성 이미지를 효과적으로 수직 정렬하는 방법을 배웠습니다. CSS를 사용하여 특성 이미지를 스타일링하는 것은 사이트의 전체적인 디자인과 사용자 경험을 향상시키는 데 중요한 역할을 합니다. 위의 코드를 참조하여 자신의 워드프레스 사이트에 적용해 보세요.

키워드
워드프레스, 특성 이미지, CSS, 수직 정렬, Custom CSS & JS, 사용자 정의하기, 스타일링, 웹 디자인, 사용자 경험, 목록 페이지




댓글